以前から、ブログを更新時に、facebookにシェアしたときに、
記事の投稿時に指定してある、アイキャッチ画像が表示されることがほとんどなく
(たまには採用されるのがなんとも微妙〜)
記事内の他の画像や、全く記事と関係ない、ブログヘッダー画像が表示されたりして
プチストレスでした。
今回久々にWordPressをバージョンアップしたついでに、
それも解決してみました。
OGP(画像プロトコル)の設定をするのに、あれこれ方法はあるみたいですが
子テーマを作るときには覚えていたアレコレが
すっかり頭から抜け落ちているので
なにかあったときにまた書き換えたくないし、と
ソースコードは触らない方法で。
いいでしょ、ソレ。
以下、覚書き。
誰かの役に立てれば嬉しいけれど、責任は持てません。
あたしはそれでOKだったということですので。
プラグインの『All in One SEO Pack』をDLして、有効化。
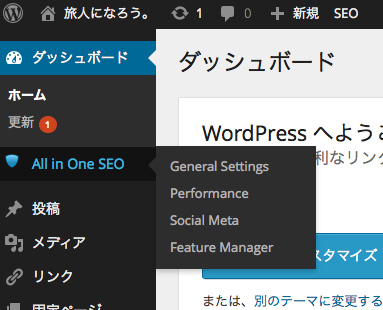
管理画面のメニュー上部に、『All in One SEO Pack』が表示されるので
Feature Manager から、Social Meta をアクティブにして
Aii in One SEO Pack のメニューに追加された、Social Metaから
Image Settings のところ、Select OG:Image Source のところで、アイキャッチ画像を選ぶ。
これでOK。
そして、All in One SEO Pack を有効化させたことにより
抜粋などを指定できる欄が、記事投稿画面の下の方にできるので
シェアした時に、facebookに画像と共に記事本文がだらだらと表示されるということも、避けようと思えば避けられます。
例えば、前置きの全然関係ない文章とか見せずに済むとか。
ブログ本体は、アイキャッチも抜粋もできてたけど(あまり抜粋は使ってないけど)
Facebookにシェアした時には反映されてなかったので。
スマホからのシェアだとだめっぽいけど(え?)
あたし個人はブログの更新はPCからなので。
いいの、99.9%、あたししかシェアしないから(爆笑
ちなみに、シェアボタンは『Simple Share Buttons Adder』を使っています。
上だけ、下だけ、両方、も選べるし
デザインも選べるので気に入っています。
プラグインのDLと設定でいいので、ソースを触る必要なしです♫
ブログデザインは思い通りにしたくて
子テーマだけは必死であれこれソースコード書いたけれど
もう極力いじりたくない、とゆー、
きっとそういう人はあたしだけじゃない
きっとそいいう人は喜んでくれる、と信じて(笑